記事にコードをのせたい!
綺麗に表示するためにプラグインを入れます。
Contents
Crayon Syntax Highlighter
簡単にきれいにコードを表示することができるWordpressプラグインです!
https://ja.wordpress.org/plugins/crayon-syntax-highlighter/
対応言語
- Default Language (one size fits all, highlights generic code)
- C1 (thanks to Oparin Pavel)
- ABAP
- ActionScript
- AmigaDOS (thanks to amigalog.com)
- Apache
- AppleScript
- Arduino
- Assembly (x86)
- AutoIt
- C
- C#
- C++
- Clojure (thanks to )
- CoffeeScript (thanks to Dai Akatsuka)
- CSS
- Delphi/Pascal (thanks to Chris McClenny)
- Delphi Web Script (thanks to smartmobilestudio)
- Diff (thanks to omniavin)
- Erlang (thanks to Daniel)
- Fabric Engine KL (thanks to Andrew Hazelden)
- Haskell
- HTML (XML/XHTML)
- INI
- Lisp
- Lua
- Maya MEL (thanks to Andrew Hazelden)
- Microsoft Registry (thanks to techexplored.com)
- MIVA Script
- Monkey (thanks to Devolonter)
- MS-DOS (thanks to http://www.amigalog.com/?p=334)
- MySQL (thanks to AssemblySys.com and ansas-meyer.de)
- Java
- JavaScript
- Objective-C
- Papyrus
- Perl
- PHP
- PL/SQL
- PostgreSQL (thanks to Bitorchestra)
- PowerShell
- Python
- R
- Ruby
- Rust (thanks to Stibbons)
- Scheme (thanks to Harry75369)
- Shell (Unix)
- Swift (thanks to weyhan)
- Transact-SQL
- TeX
- Vim
- Visual Basic
- Visual Basic .NET (thanks to Kevin Gardthausen)
- YAML
- ZSH (thanks to Stibbons)
- Others will be added when requested
インストール方法
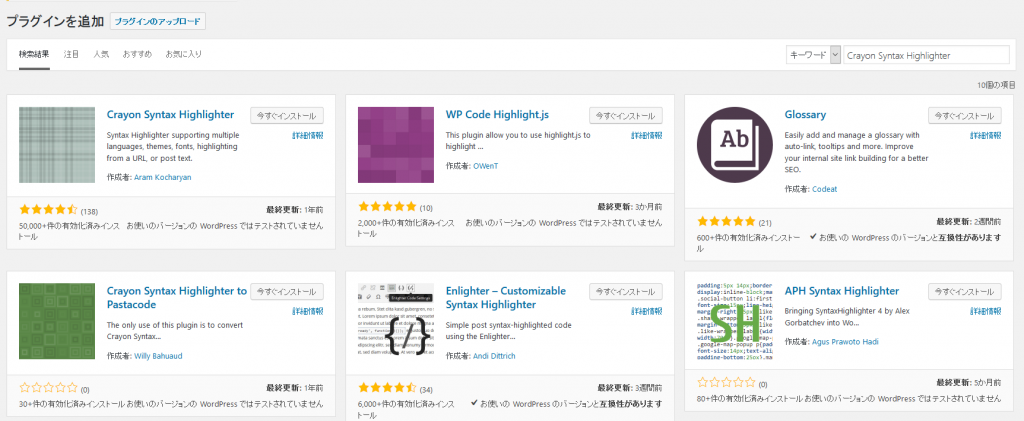
プラグインの検索
「Crayon Syntax Highlighter」を検索しましょう。
インストールと有効化
今すぐインストールを押しましょう。
インストールできたら、有効化を押します。
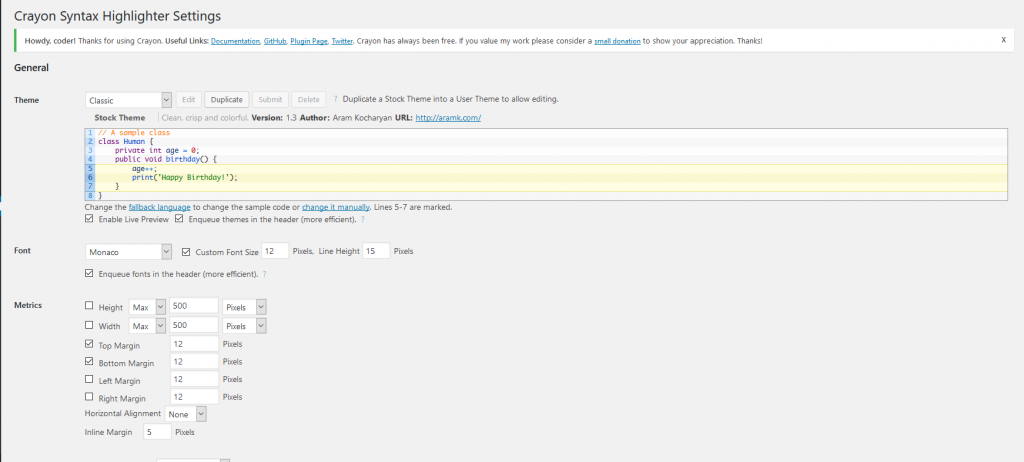
各種設定など
設定 > Crayonから設定画面を開きます。
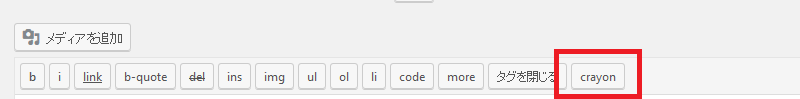
使い方
記事の投稿画面から「crayon」を押しましょう。
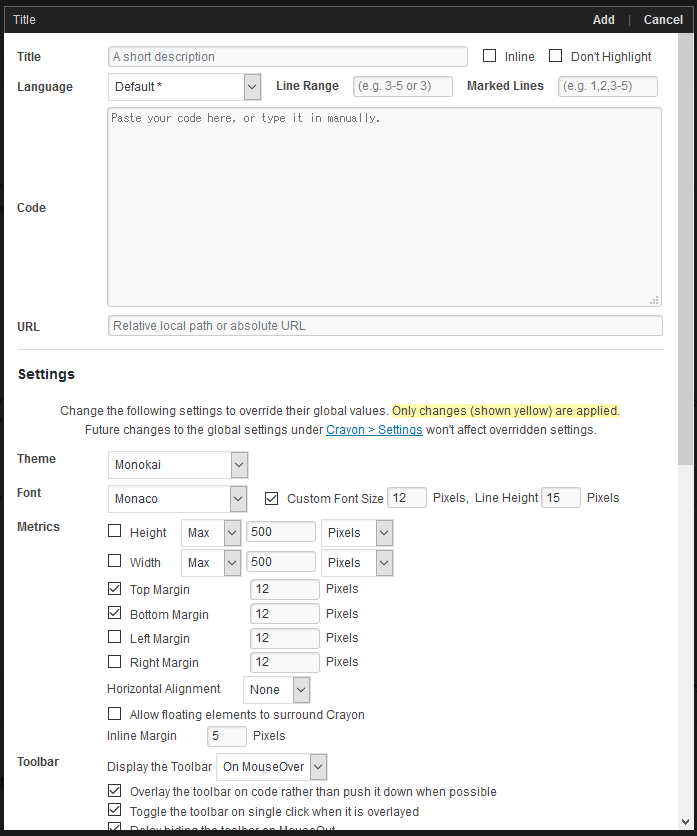
コードの入力画面が表示されます。
コードを入力して挿入すると下記のような記事表示になります。
1 2 3 4 5 6 7 8 | <html> <head> <title>PHP Test</title> </head> <body> <?php echo '<p>Hello World</p>'; ?> </body> </html> |