GoogleのPageSpeed insightsを行うとサイトの表示速度などをチェックすることができます。
0-100のスコアが表示され、どの部分に時間がかかっているのかがわかります。
結果を元にどのようにすればスコアが上がるかの記録を残します。
Contents
PageSpeed Insightsで測定を行う
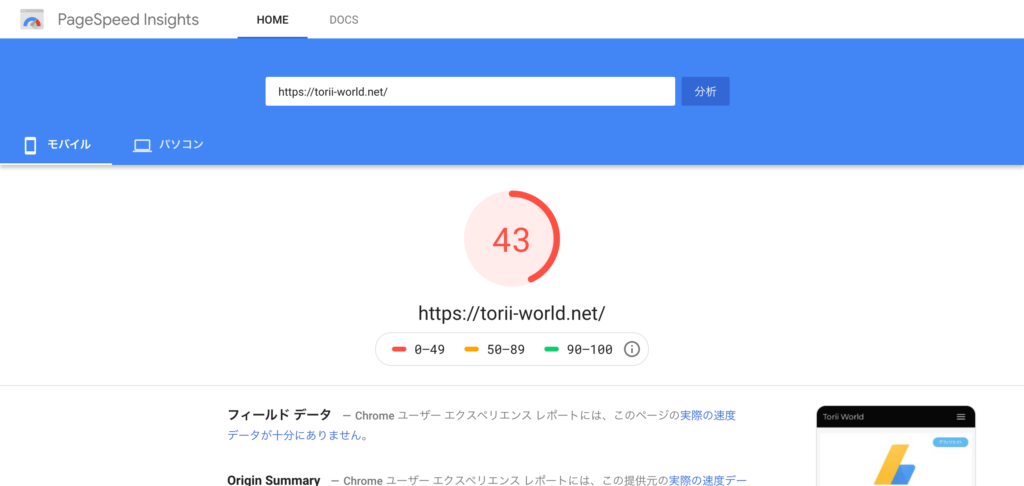
URLを入力するだけで測定することができます。
ページごとに結果が変わるため、トップと記事ページなどそれぞれ確認するのがよいです。
下記結果画面です。
モバイル43、パソコン82でした。
結果を元に改善を行う
レンダリングを妨げるリソースの除外
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
重要なアセットをインラインで読み込むまたは重要度が低いリソースの読み込みを遅らせるために役立つ、さまざまな WordPress プラグインがあります。ただし、これらのプラグインの最適化処理によって、テーマやプラグインの機能が阻害されることがあります。その場合は、コードを変更する必要があります。
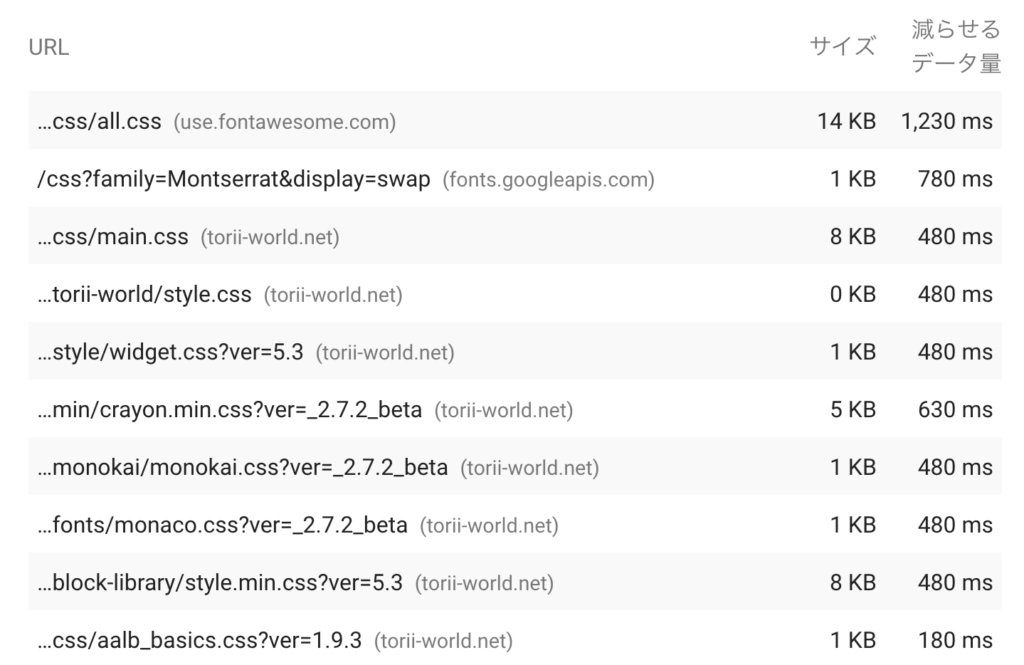
具体的にどのファイルがどのくらいのデータ量を減らせるかが一覧で表示されます。
すべて非同期にすれば改善はされますが、表示上読み込まれるまでCSS効いていないのも問題なのでしっかりと必要なものを判断しないといけません。
WordPressの場合は「Autoptimize」プラグインを入れるとある程度かんたんに対応することができます。
「Autoptimize」をインストールして有効にしただけで
モバイル47、パソコン95まで上がりました。
次世代フォーマットでの画像の配信
どの画像をどのくらい小さいサイズにすることができるか表示されています。
こちらは「EWWW Image Optimizer」というプラグインを使い画像をWebP画像に変えるのがよさそうです。
対応していないブラウザもあるため.htaccessでブラウザによって出し分けることで対策できます。
これでさらに改善!
モバイル61、パソコン95まで上がりました。