Contents
画像はそのままアップロードしてはいけない!?
あなたは画像をブログやサイトにそのままアップロードしていませんか?
画像は最適化してからアップロードしましょう☆
画像の最適化(ロスレス圧縮)とは?
画像の最適化(ロスレス圧縮)とは画像の画質を落とさずそのままでデータサイズ(容量)を小さく(軽く)することです。
専用のソフトやWebサービスを利用することで最大90%ほど容量をを小さくすることができます。
- 画質はそのまま変わらない(悪くならない)
- 画像の大きさはそのまま変わらない(小さくならない)
- 画像のファイルサイズは大きく減らせる(軽くなる)
サーバーの容量を減らせる!
あなたのサーバーも保存できる量が無限なわけではありませんよね?
画像の一枚一枚がそこまで大きなファイルサイズでなくとも大量にあればそれなりになりますよね。
画像を最適化して仮に全て50%軽くできれば2倍の枚数を保存できますね。
ページの表示速度が速くなる!
画像のファイルサイズが大きいと読み込むのに(表示するまでに)時間がかかります。
画像の多いページは尚更ページを表示するまでに時間がかかってしまいます。
Googleは検索順位を決める際にウェブページ閲覧に掛かるページの表示速度も重視しています。
画像最適化をすることでユーザーに快適さを与えSEOにも効果がでます☆
画像を最適化(ロスレス圧縮)する方法
compressor.ioというWebサービスで画像を最適化できます☆
ダウンロードも不要で簡単に最適化!
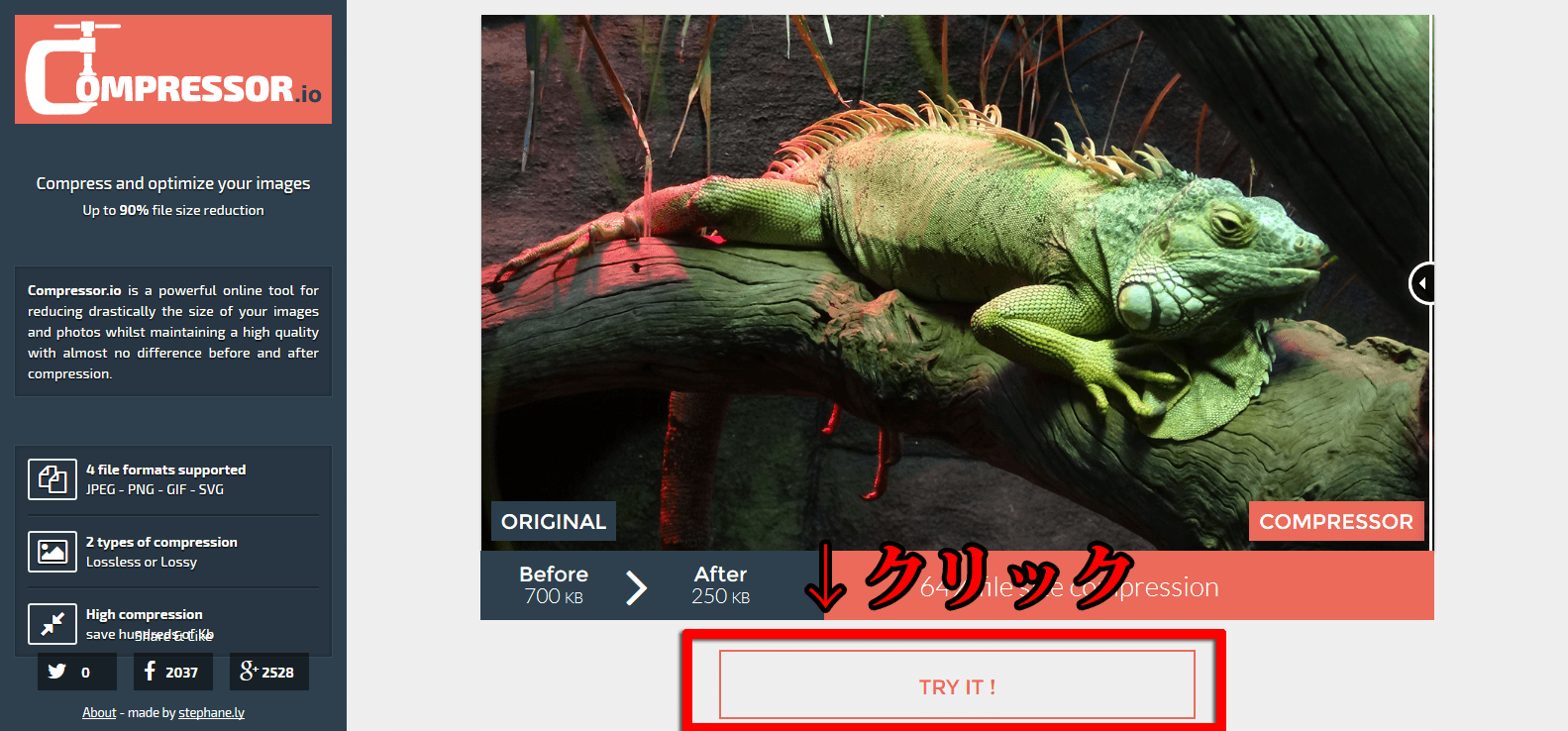
compressor.ioのサイトにアクセス
下↓のリンクからcompressor.ioのサイトにアクセスします。
サイトを開いたら「TRY IT!」というボタンをクリックします。
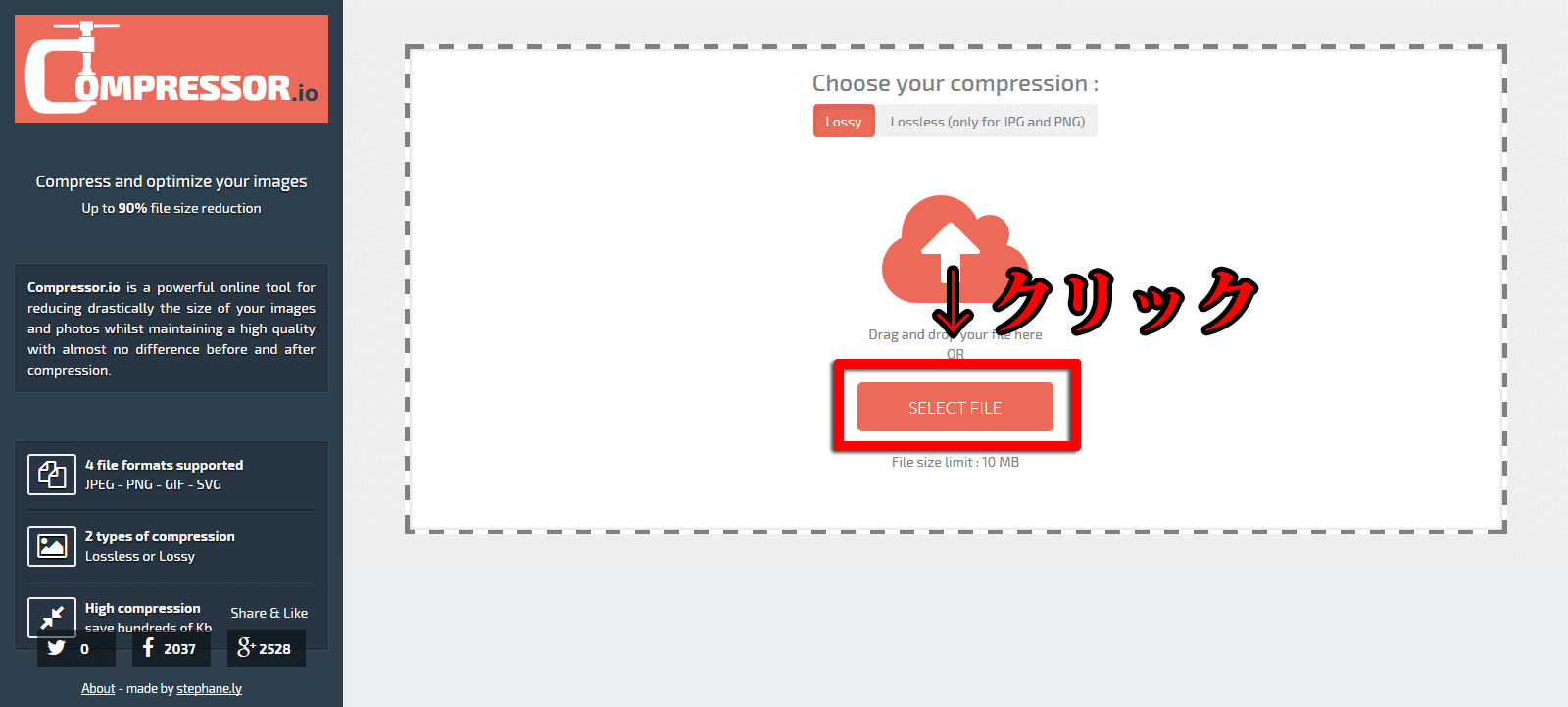
最適化したい画像をアップロード
画面が変わったら「SELECT FILE」というボタンをクリックしましょう。
画像の選択画面が開くので最適したい画像を選びます。
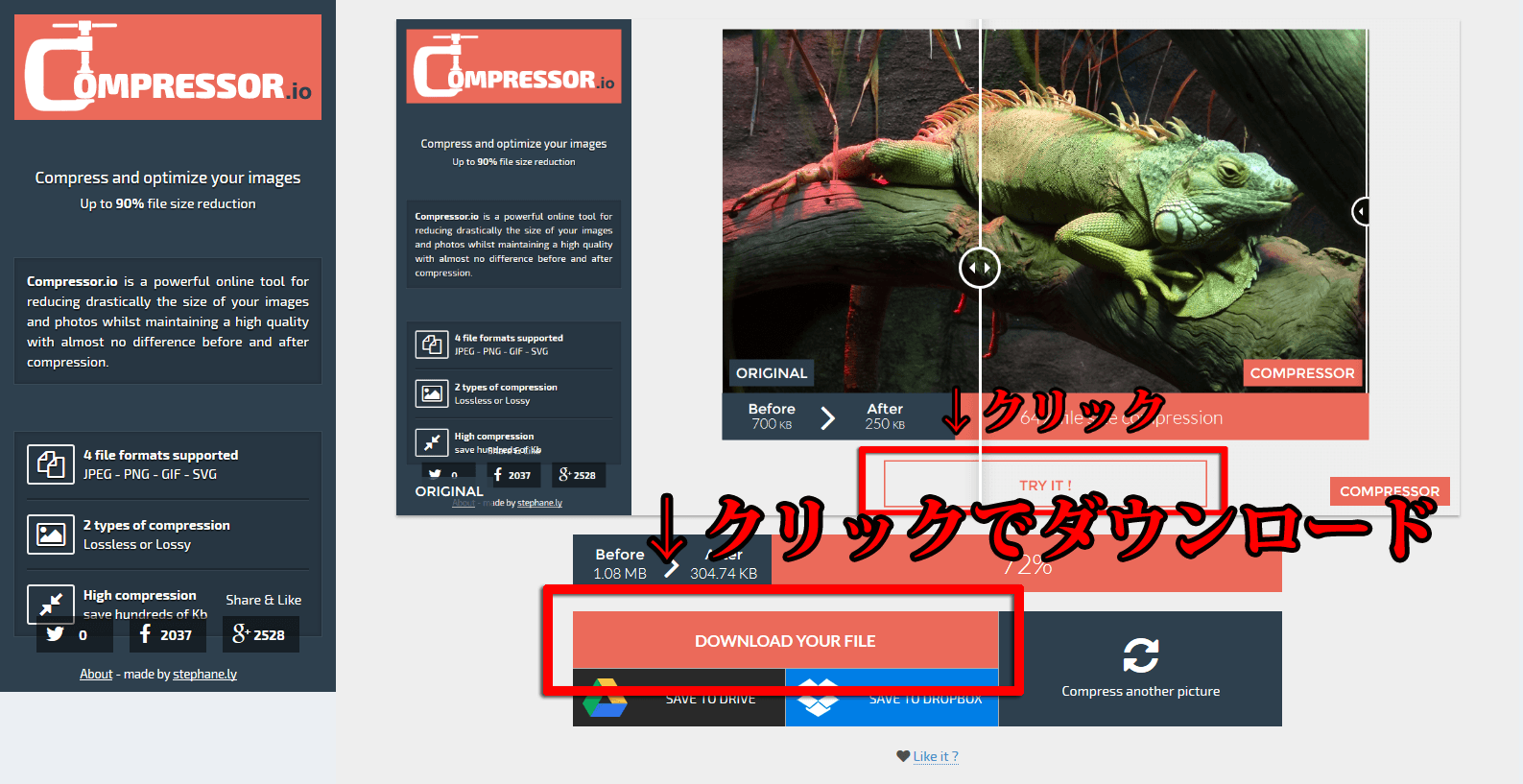
最適化された画像をダウンロード
アップロードと画像の最適化が完了すると最適化の結果が表示されます。
画像のファイルサイズが何パーセント小さくなったのかと最適化後のファイルサイズが書いてありますね?☆
「DOWNLOAD YOUR FILE」というボタンを押して最適化された画像をダウンロードしましょう。
これで画像最適化の完了です!おつかれさまでした。