Unity入門!完全未経験からゲームアプリ開発!第一弾のゲーム開発を進めていきます。
わからないことだらけで調べながらどこまで作ることができるかの記録です。
前回はどんなゲームをつくるかを考えました。ざっくりですが、考えた内容でこれから和ホラーの脱出ゲームを作っていきます。

Contents
プロジェクトの作成
まずはプロジェクトを作成します。
プロジェクトの名前を考える
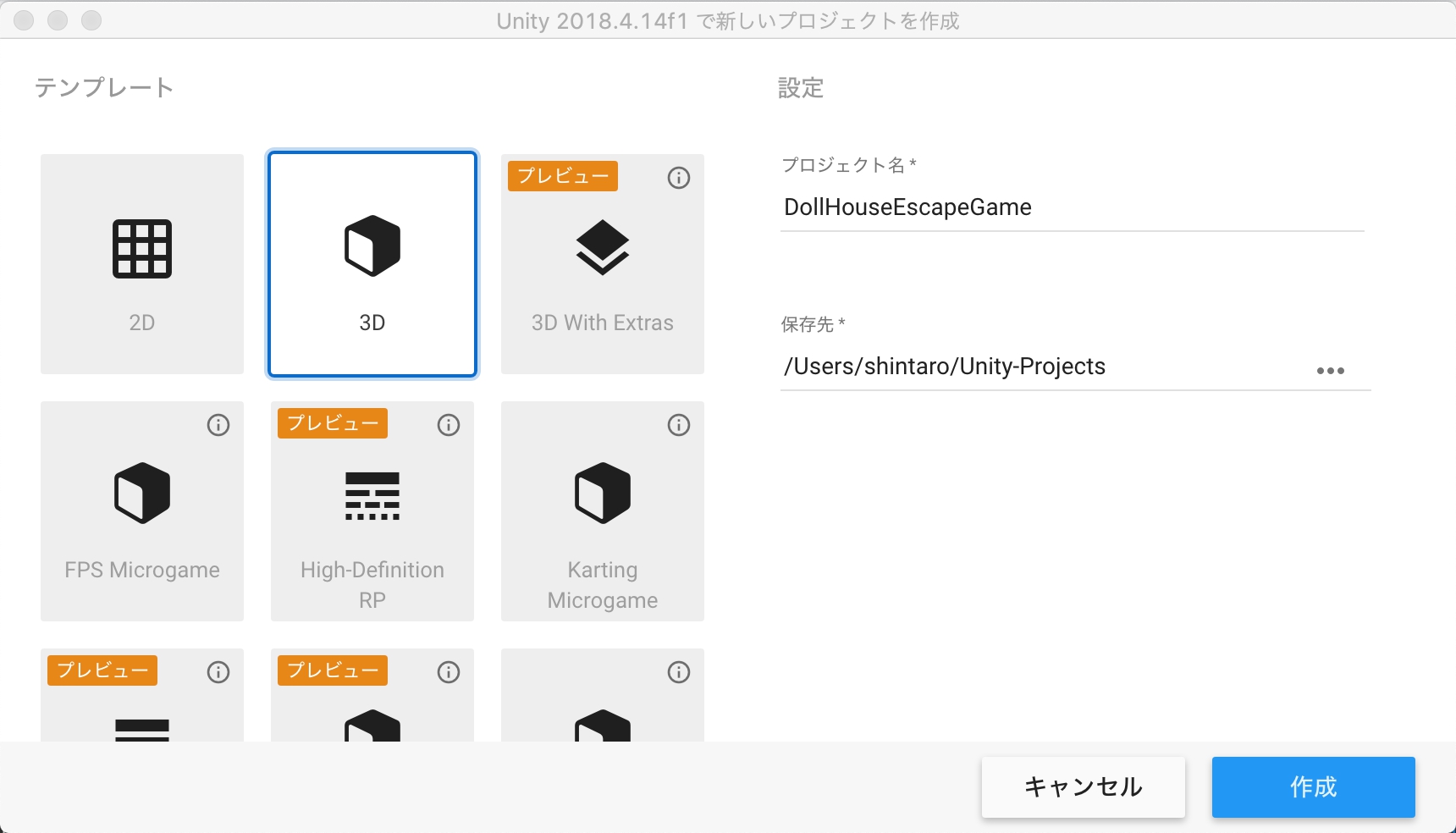
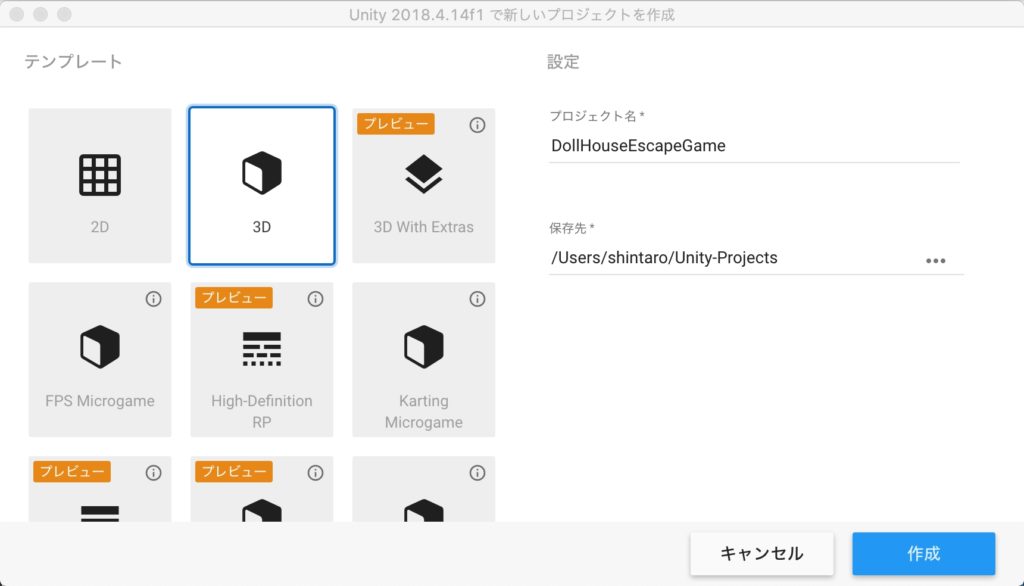
今回の脱出ゲームは「人形屋敷からの脱出」というものにするので、プロジェクト名を「DollHouseEscapeGame」とします。
入力して作成!
プロジェクト名を入力してテンプレートを3Dに設定して作成。
スマホ用に設定
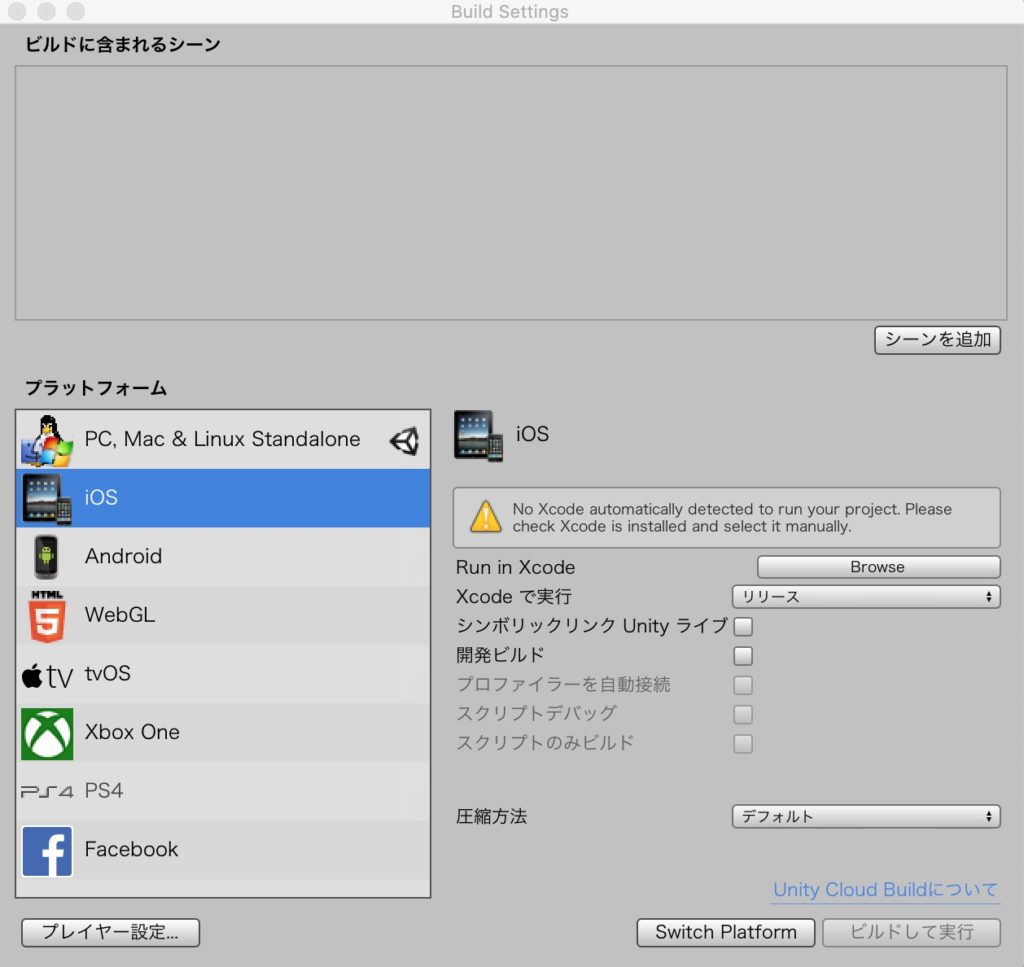
ファイル > ビルド設定 を開きます。
プラットフォームをiOSに変更してSwitch Platformを押します。
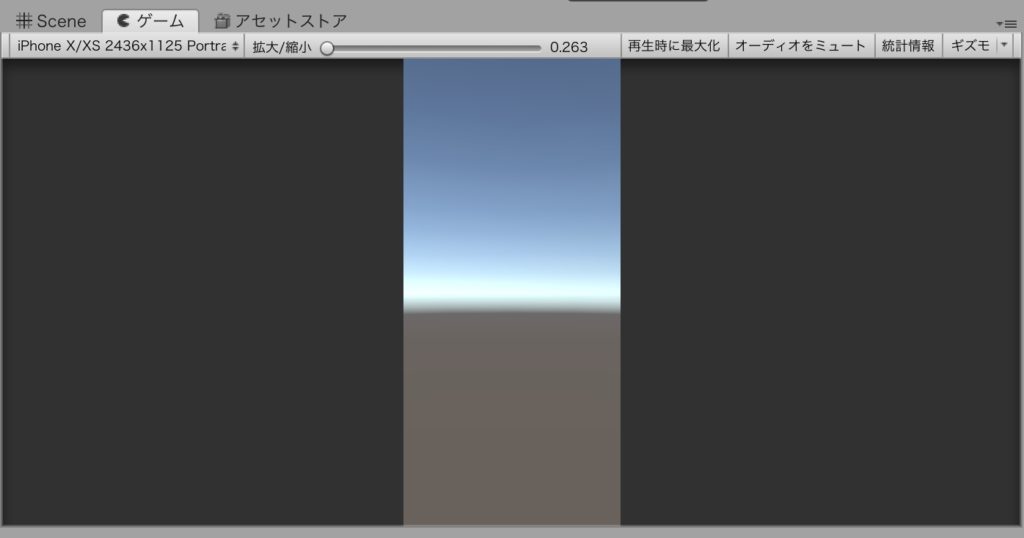
続けてゲームタブからアスペクト比を変更します。
iPhoneXの縦を選択。
Gitで管理できるようにする
UnityプロジェクトをGitで管理できるようにしておきます。
タイトル画面の作成
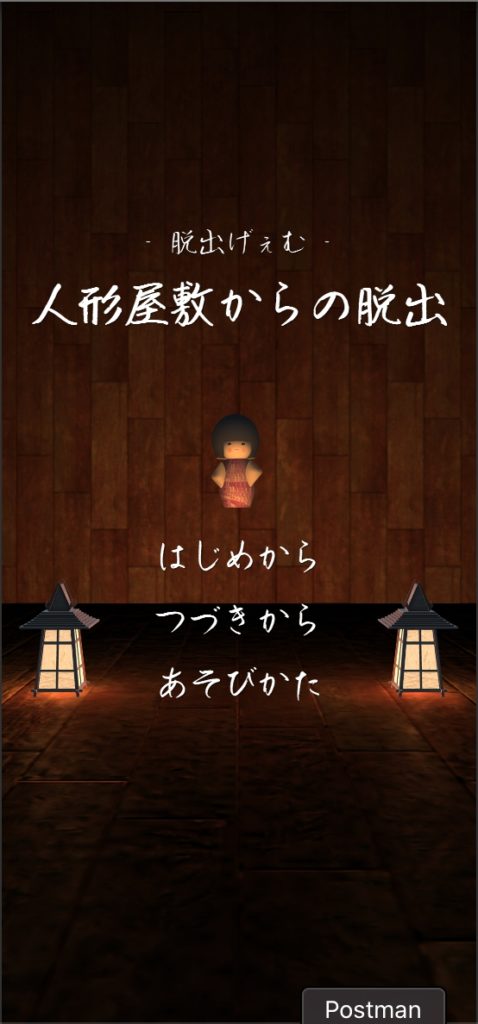
まずはゲーム起動時に表示されるタイトル画面から作成していきます。
必要な要素
タイトル画面に必要な要素を考えましょう。
- タイトル
- 背景
- メニュー
大きくこの3つが必要になります。
シーンの作成
Scenesディレクトリが最初から出来ているので中にある「SampleScene」を「TitleScene」に変更します。
命名規則的にはSceneはつけるものなのだろうか?
タイトルを設置
作成 > UI > テキスト でテキストを配置してみます。
続けてフォントサイズと位置を中央に変えます。
テキストを「人形屋敷からの脱出」に変えてみる。
文字の色は白で影つけたいな。
「コンポーネント > UI > 影」がある!?
色は黒で影の表示位置はどのくらいがいいだろう。
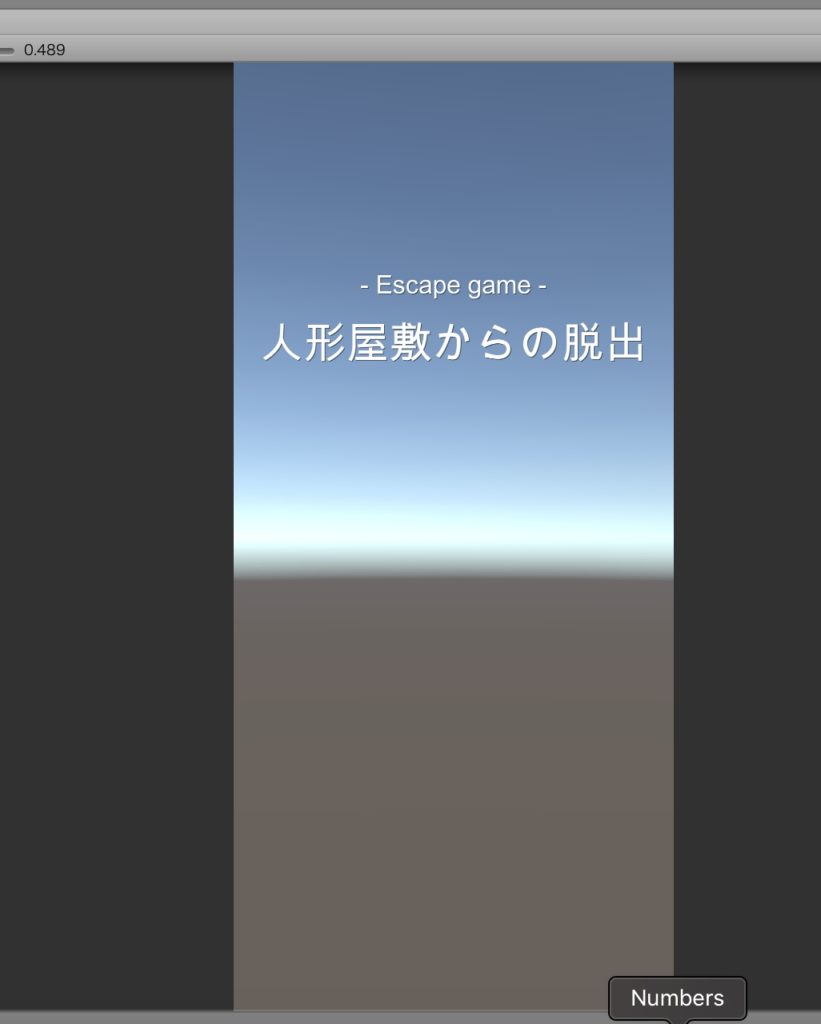
x:2,y:-2に設定
フォントも変えたいけど今はいったんよしとする。
メニューを配置
タイトルと同じ用にテキストでメニューを作っていきます。
メニューはタップされた場合にシーンを切り替える必要がありますね。
まずは配置だけ先に行いましょう。
メニュー配置して位置など調整してみました。
フォント変える
「Assets/Fonts」ディレクトリを先に作成しておきます。
フォントファイルをDLしてきましょう。
今回は和風のゲームなので和風のフリーフォントを探しますが、あんまり崩れていて読みくいものじゃなく和風ぽいちょうどいいのを…。
「英椎行書」というのを使ってみます。
ダウンロードしたファイルをプロジェクトのFontsディレクトリに入れます。
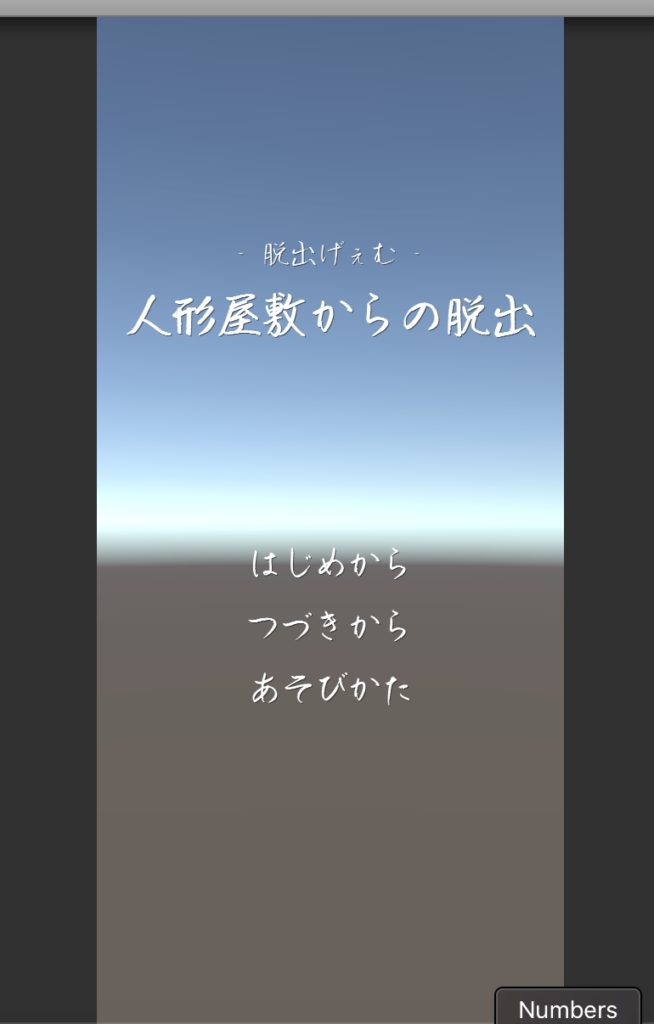
各種テキストのフォントにドロップします。
フォントが適応されました!
ちょっと雰囲気かわった?
背景をつくる
和風な建物を背景にしていきたいです(願望)
一応室内を想定。
一気につくって途中の残さず…。
床壁作って、ライト置いてとかいろいろ。
一応ぽい画面ができました。
人形こわくない…。
今回はここまでにします!
これから各メニューの動作とかに進みましょう。